

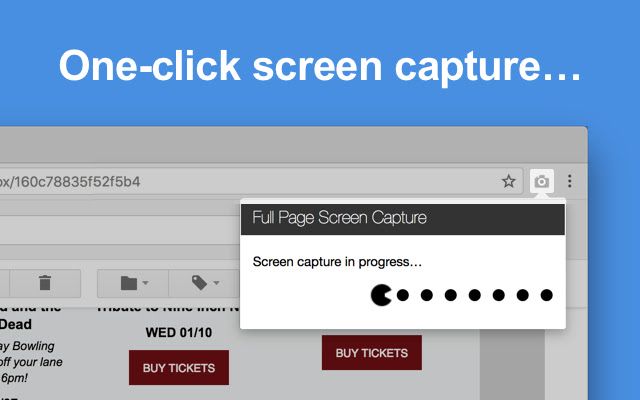
Your screenshot will be taken and automatically saved. Using the arrow keys on your keyboard, scroll down to the one you want and press Enter. It saves an image of what's currently visible on your screen.Ĥ. This is more of interest to developers – it lets you capture an image of just a specific HTML element selected in the Element Inspector. It's a convenient way to grab an image of a long page that extends well beyond the bottom of the screen. This option saves a picture of the entire web page, from top to bottom. Note that you can't use this tool to capture the Element Inspector itself - that never gets included in the screenshot. Select the part of the page you want to capture and it'll be saved. If you choose this option, after a moment, you'll be able to drag a box with the mouse anywhere within the Chrome window. This lets you select a specific part of the screen and save it as a screenshot.

Here's what each of the four screenshot options do: You should see a set of four screenshot options. This will open a developer menu called the Element Inspector, which lets you see the HTML the current web page is made with.Īfter pressing the keyboard shortcuts, you should see the Element Inspector and the search menu. Open Google Chrome and press Ctrl + Shift + I if you're on a PC, or Command + Option + I if you're on a Mac - that's the letter I, not the letter L. Check out the products mentioned in this article: Apple Macbook Pro (From $1,299.00 at Apple) Acer Chromebook 15 (From $179.99 at Walmart) How to screenshot on Google Chromeġ. Here's how to take a screenshot within Google Chrome, on your Mac or PC. Few people know about it because it's considered a tool for developers, but in reality, anyone can use it. You probably know several ways to capture screenshots on your computer, including using the Print Screen button and the Snipping Tool in Windows 10.īut if you use Google Chrome as your web browser and frequently need to take screenshots, you might want to use the relatively obscure – yet easy to use – screenshot tool that's built right into the browser.

You can choose from among four kinds of screenshots, including one that captures an entire web page, even if you can't fit it all on your screen.To take a screenshot with Chrome's developer menu, open the Element Inspector and then type "screenshot.".
:max_bytes(150000):strip_icc()/005-how-to-screenshot-a-whole-page-in-chrome-d4db12671a4d415883aa4c850bb0b895.jpg)


 0 kommentar(er)
0 kommentar(er)
